
§27. 画像をLEGOブロックアート風に変換する
LEGOブロックで作成された壮大な風景等を見たことがあると思います。ここでは、写真をLEGOブロック風に変換してみます。このチュートリアルは、polycristal.orgの Virtual Lego Mosaic with GIMP を参照しています。
余談ですが、LEGOにはパソコン上でLEGOブロックを組み立てられるソフト LEGO Digital Designer(LDD)があります。現在(2010年02月01日時点)のバージョン 3.0、WindowsとMaCに対応しています。このソフト最大の特徴は、使用しているブロックが全て実在する製品であること、使用可能なブロック数が無制限となっていることです。このため、実現が難しい超大作も作成可能です。マウス操作で視点を変換しながら配置・結合できます。楽しく遊べます。興味ある方は、こちらのサイト(英文)からダウンロード可能です。
目次のページに戻る

|
|

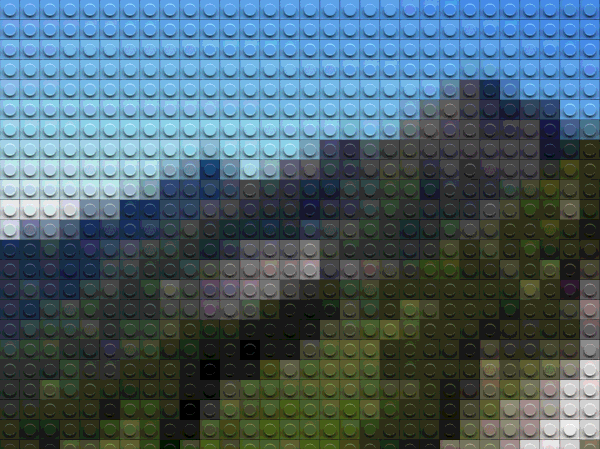
Step1-2 LEGO化する画像。
|
Step 1
必要なツールと画像のオープン。
・ Lego highlight: http://www.polycrystal.org/tutorials/legomosaic_figures/lego_stud_highlight_20x20.png 【適用に際しての注意】 ・ Lego_stud_20x20.png と lego_stud_highlight_20x20.png は、png形式のファイルです。ダウンロードした後、GIMPで開き、名前をつけて保存で、それぞれのファイル名の拡張子を pat に変更して所定のフォルダに保存します。 ・ パターンファイルの保存先は、編集>環境設定>フォルダ>パターン に表示されています。 ・ GIMPが開いている場合は、パターンダイアログの更新ボタンを押してパターンファイルを再読み込みします。 2/ 写真を開きます。作例は左図(横尾尾根のコルから望む北穂高岳)を使用しました。 ファイル>開く |
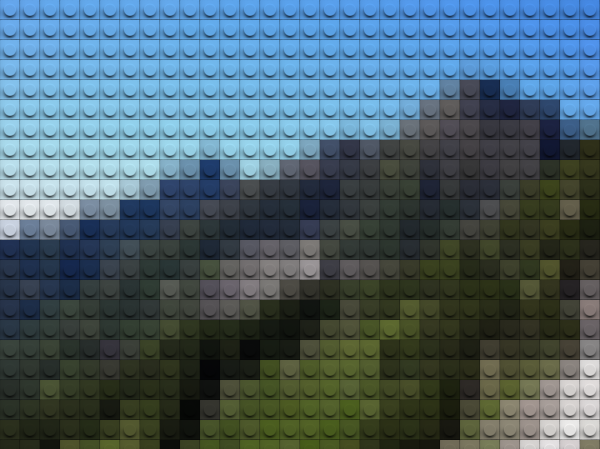
Step2-1 ピクセル化。
|
Step 2
ピクセル化。
ピクセル幅/高さ=共に 20(Legoパターンのサイズが20×20なので、そのサイズに合わせます) |

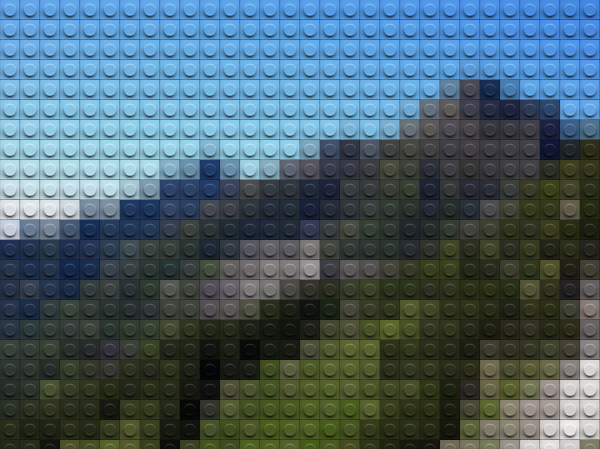
Step3-1 lego 1×1 brick(20×20)適用後。

Step3-5 黒のブロックを適用後、不透明度を変更。

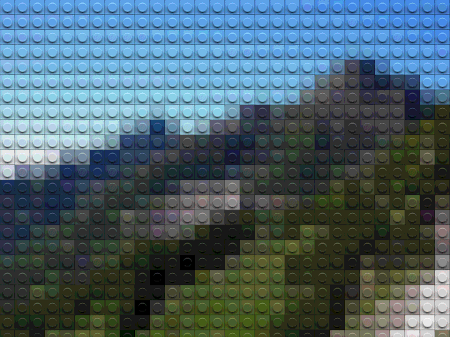
Step3-7 完成画像。
|
Step 3
背景=透明 2/ Lego studレイヤーに対し、Lego stud 20x20パターン(白いLEGOブロック)を適用します。 適用方法: ・ 塗り潰しツールを選択。 ・ プロパティの塗り潰し方法で、パターン塗りを選択。 ・ パターンダイアログで Lego stud 20x20 をクリック。 ・ イメージウィンドウの内部をクリック。 3/ Lego studレイヤーのレイヤーモードを変更します。 レイヤーモード=乗算 [NOTE] 乗算を適用すると画像は暗くなります。もしも暗いようなら、色>明るさ・コントラスト で適当な明るさとコントラストに変更します。 4/ 設定を以下に変更し、Step3-1 から 3-3 を実行します。これで、白い部分が少し強調されます。 変更点: 作成した新規レイヤー名=Lego highlight 塗り潰しパターン=Lego 1×1 brick highlight(20×20)(黒のLEGOブロック) 適用するレイヤーモード : 加算 5/ Lego highlightレイヤーの不透明度を変更します。 不透明度=30 6/ 可視レイヤーを統合します。 再上層のレイヤーを右クリック>可視レイヤーの統合 7/ ところで、実際のLegoには、色の種類は僅かです。実際のLegoの雰囲気に近づけるため、減色します。少しでもLEGOらしく見せるために減色します。 色>ポスタリゼーション ポスタリゼーションレベル=12 完成です。 |

|
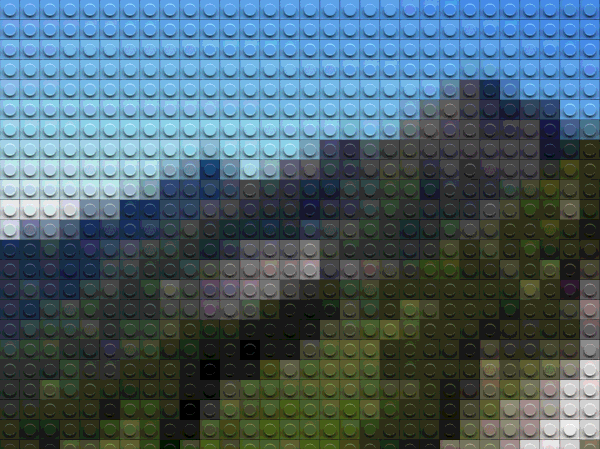
バリエーション
|